Saat ini kegiatan riset semakin populer dilakukan, dan banyak hasil riset yang digunakan untuk mendukung berbagai pengambilan keputusan strategis di banyak bidang. Namun di lain sisi, jarang ditemui buku-buku yang membahas metode riset tertentu secara detail dan lengkap. Buku ini mengupas secara detail dan praktis, kegiatan pengumpulan data dalam riset yang sekarang ini makin populer, yakni kegiatan eksperimen. Dalam beberapa hal, eksperimen menghasilkan informasi riset yang lebih berguna dan tajam dibanding survei atau metode lainnya. Dengan pembahasan yang sistematis dan praktis, pembaca diharapkan dapat memahami konsep-konsep dasar dalam kegiatan eksperimen kemudian menerapkannya pada kegiatan eksperimen mereka. Mengingat peran penting teknologi informasi, buku ini juga dilengkapi penggunaan software Excel dan MINITAB untuk mengolah data eksperimen dengan berbagai metode statistik yang relevan. Diharapkan pembaca mendapat manfaat optimal dari buku ini, baik dalam pemahaman kegiatan eksperimen maupun pengolahan data riset, menjadi informasi yang dapat menjawab permasalahan penelitian. Pembahasan mencakup:
Minitab merupakan salah satu dari sekian banyak software statistik yang cukup populer digunakan oleh para pengolah data. Menu-menunya yang lengkap membuat Minitab menjadi tool yang familiar dalam menganalisis data statistik.
Seorang peneliti ingin melihat efek tiga metode pembelajaran (yaitu I, II, dan III) dan sekaligus ingin melihat apakah ada beda prestasi antara laki-laki dan perempuan. Dengan mengambil secara random dari populasinya, datanya adalah sebagai berikut :
| METODE I | METODE II | METODE III | |
| Pria | 8 4 0 | 10 8 6 | 8 6 4 |
| Wanita | 14 10 6 | 4 2 0 | 15 12 9 |
pertama buka jendela minitab kemudian isikan data pada WORKSHEET seperti gambar dibawah ini …

kemudian setelah itu, pada menu bar, pilih STAT – ANOVA – GENERAL LINEAR MODEL.. (sperti gambar di bawah). kemudian klik kotak response lalu double klik nilai pada kotak di sampingnya hingga muncul tulisan “nilai” secara otomatis. pada kotak model, isi dengan ‘jenis kelamin’ metode ‘jenis kelamin’* metode .

kemudian klik COMPARATIONS lalu pada kotak TERMS isikan ‘jenis kelamin’ metode ‘jenis kelamin’* metode lalu pada kotak confidensi interfal isikan 95% (karena soalnya 5% maka diisi 95%, jika soalnya 1% maka diisi 99%). klik ok trus klik ok lagi…

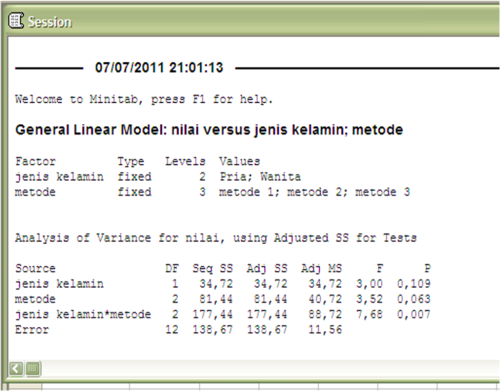
maka hasilnya akan muncul pada widows session….
Perhatikan nilai P. P disebut juga dengan P-value, jika P-value lebih besar dari 5% atau 0,05 maka Ho diterima. jika lebih kecil maka H0 ditolak.
Pernahkan anda mendengar software statistik yang bernama MINITAB? Sebenarnya apa saja keunggulan software statistik minitab ini?, saya akan membahasnya secara rinci sekarang...
Software statistik Minitab merupakan program statistika yang diakui cukup andal oleh banyak kalangan, baik dunia kampus maupun industri. Seperti pada artikel “4 SOFTWARE STATISTIK PALING BANYAK DIGUNAKAN” yang telah saya bahas minggu lalu…
Minitab memberikan beberapa keunggulan dalam mengolah data, saya membaginya kedalam dua bagian, yaitu keunggulan dari segi manfaat minitab, dan Keunggulan dari Segi Aplikasi Minitab. Ok langsung saja…
Keunggulan dari Segi Manfaat Minitab
· Minitab memiliki keunggulan dari pengolahan data stasistik khususnya Analysis of Variance (ANOVA), desain eksperimen, analisis multivariat, peramalan, Analisis time series, Statistical process control, Analisis data kualitatif, Analisis nonparametrik, Analisis reliabilitas dan lain-lain.
· Minitab memberikan fasilitas membuat grafik statistik secara mudah dan menampilkannya dalam bentuk lebih menarik, informatif, dan sekaligus menceritakan probabilitas.
Keunggulan dari Segi Aplikasi Minitab
· Minitab menyediakan StatGuide yang menjelaskan cara melakukan interpretasi table dan grafik statistika yang dihasilkan oleh Minitab dengan cara yang mudah dipahami.
· Minitab memiliki ukuran worksheet dinamis dan memuat kolom sampai 4.000.
· Minitab memiliki dua layar primer yaitu Worksheet (lembar kerja) dan sesi command (layar untuk menmpilkan hasil.
· Tampilan menu di Minitab, lebih lengkap dan disertai toolbar-toolbar sehingga akan memudahkan anda dalam menjalankan perintah.
· Mempunyai file Minitab Worksheet (MTW) dan Minitab Project (MPJ) yang digunakan untuk membedakan file worksheet dan file project.
· Minitab menyediakan ReportPad agar mudah membuat laporan project yang telah dibuat.
· Minitab memberikan kebebasan pada anda dalam membuat nama yang panjang pada file tanpa harus menyingkat nama file.
· Minitab menyediakan fasilitas makro untuk membuat program yang berulangkali dipakai, memperluas fungsi Minitab, atau mendesain perintah sendiri. Selain itu Minitab memiliki Bahasa pemrograman makro lebih mudah.
| Penggunaan makro Minitab Untuk Transformasi Data Ordinal Ke interval |  |  |  |
Dalam penelitian sosial seringkali diperlukan transformasi data pengamatan dari skala pengukuran ordinal ke dalam skala pengukuran interval. Hal ini dilakukan untuk memenuhi persyaratan analisis data yang digunakan. Dari sekian banyak perangkat lunak pengolah data, satupun belum ada yang khusus dapat digunakan untuk membantu melakukan proses scaling. perhitungan secara manual mudah dilakukan, tetapi jika dihadapkan pada jumlah item pertanyaan yang cukup besar membutuhkan waktu perhitungan yang lama. Dalam makalah ini akan dikemukakan suatu hasil penelitian pengguanaan Makro Minitab dalam membantu melakukan proses scalingsehingga diperoleh hasil komputasi yang relatif singkat dibandingkan dengan pengembangan lain yang pernah ada.
blogger
Untuk memasang flash ke dalam blog cukuplah mudah. Yang kamu perlukan yaitu file flash yang biasanya ber-extensi .swf lalu upload file tersebut ke hosting. misal di geocities.com ato 000webhost ato tempat hosting lainnya. File animasi flash tersebut bisa dijadikan hiasan pada blog ato bisa juga dijadikan hiasan di header sehingga membuat blog menjadi lebih animatif. Untuk memasang flash pada blog caranya sebagai berikut :
1. Login ke blogger kemudian pilih menu "Layout".
2. Kemudian klik link "Add a gadget" dimana akan ditempatkan animasi flash.
3. Pilih "HTML/Javascript" kemudian taruh script berikut :
<embed src="http://blogoholic.info/wellcome.swf" quality="high" bgcolor="white" width="500" height="100" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi? P1_Prod_Version=ShockwaveFlash"></embed>
Contoh :
* Ganti "http://blogoholic.info/wellcome.swf" dengan alamat file flash kamu yang telah ditaruh di hosting.
* Ganti width="500" height="100 dengan ukuran dari file flashmu. Baca Selengkapnya......
Mempercantik blog dengan widget recent comment
Walaupun di kalangan master blogger sudah banyak yang memposting tutorial ini tidak salahnya aku cuba meningatkan kembali, barangkali ada Sobat blogger yang blum mengatahui script ini. hee...heeee
Recent Comment atau dalam bahasa indonesianya adalah KOMENTAR TERBARU berguna untuk menampilkan komentar komentar pada postingan kita.
Recent coment berguna juga sebagai sumber pengatahuan visitor, di mana visitor dapat langsung melihat judul atau postingan apa yang lagi hangat di bicarakan dan juga secara tidak langsung mengajak visitor untuk berkomentar
Langkah - langkanya sangat mudah anda tinggal copy kode html di bawah ini
cara mempercantik blogger
Kalau kita coba klik keyword di google, banyak sekali yang muncul dan di situ juga banyak sekali yang menerangkan tentang tips dan trik untuk mempercantik blog. Yah memang yang namanya cantik itu enak di pandang, enak dilihat, dan yang paling penting pula mudah untuk di load..iya g?..ya percuma khan cantik bagius tapi g bisa di buka heee...
Nah tapi untuk ynag satu ini..mempercantik ato mungkin ngutak-utik..itu kalo di wordpress/ yang pake wordpress yang gratisan seperti contoh disini memang agak sulit yaw..tapi ngomong2 bagaimana pendapat temen2 tentang blog ini ..cantik g? hehe..yah intinya masing 2 ada kelebihan dan kekurangannya. Memang masalahnya klo pake yang gratisan seperti ini mw..ngutak-utik thema g bisa ,mw pasang javasript( yang terkenal sebagai alat mempercantik ) juga g bisa ...tapi sebenernya ada solusinya kita bisa gunakan hostingan gratis..blog saya yang menggunakan hostingan gratis bisa lihat disini
Tapi beda induk beda anaknya..kalau yang pake blogspot/blogger..yah enak mw ngapain saja bisa..nah ni sy ada tips dan banyak sekali..ini adalah tips dari temen kita yang amat hebat di http://trik-tips.blogspot.com, namanya mas mas kendhin sy akui dia hebat banged..banyak sekali tutorial2 yang terpisah2 di blog2 lain, tapi ini yang paling komplit. jadi sy ambil saja tapi ini langsung ngelink ke halaman mas kendhin yah ini menurut saya lebih baik daripada saya copy paste punya mas kendhin trus mengatakan artikel saya
Nah ini buka saja satu persatu langsung ke halaman mas kendhin
Nah ini buka saja satu persatu langsung ke halaman mas kendhin
Cara Membuat Read More / Baca Selengkapnya di Blogger
Biasanya postingan terbaru akan ditampilkan dihalaman utama blog. Namun jika postingan kamu terlalu panjang maka hal tersebut akan membuat penuh halaman utama. Jika kamu ingin supaya postingan kamu yang ditampilkan dihalaman utama cuma abstraksinya saja kemudian ada sebuah link Read More / Baca Selengkapnya untuk melihat selengkapnya maka ikutilah langkah-langkah berikut :
Cara Membuat Link Download
Setelah beberapa kali mendapat pertanyaan tentang bagaimana cara membuat link download, akhirnya aku posting artikel ini.Ok langsung aja, caranya sebenarnya sangat mudah, pertama taruh/upload file yang akan di download di webhosting, misalnya geocities, trus kamu buat script seperti ini:
<a href="http://www.geocities.com/kendhin_x/file.zip">download</a>
text yang dicetak tebal adalah alamat file tempat kamu menyimpannya, ganti text tersebut dengan alamat tempat file kamu.
Cara Membuat Kotak Link Exchange
Kamu belum bisa masang banner link exchange? masa' sih? hari gini belum bisa masang banner, capeee'' deeh :pKalo kita mau tukeran link biasanya ada kotak seperti ini :
Nha trus gimana cara buat kotak tersebut?
gini lho,
pertama Login ke blogger trus pilih Layout --> Page Elements
trus klik Add a Gadget lalup pilih HTML/Java Script
trus kopi kode berikut ini di tempat yang disediakan.
<textarea name="textarea" cols="20"><a href="http://trik-tips.blogspot.com"><img src="http://http://kendhin.890m.com/banner-trik.gif" width="90" height="17" border="0" /></a></textarea>
text yang berwarna hijau menunjukkan labar kotak, text warna biru adalah link, ganti text tersebut dengan alamat blogmu sedangkan text warna merah adalah alamat gambar beserta ukurannya, ganti text tsb dengan alamat gambar km.
terus simpan templatenya.
Hasilnya akan seperti kotak diatas, trus gambarnya mana?, gini didalam kotak tersebut kan ada textnya tuh, nha kalo textnya itu dicopy terus di paste di blog, maka hasilnya akan menjadi gambar dan juga ada linknya. Kisi kotak diatas kalo dicopy dan paste jadinya akan seperti ini:
1. Buka menu Layout kemudian pilih Edit HTML.
2. Kasih tanda cek (centang) pada cekbox "expand widget template"
3. Cari kode berikut di Template blog kamu (tempatnya kira-kira pada 1/4 bagian bawah kode hmtl) :
<p><data:post.body/></p>
4. Kalau sudah ketemu, Ganti kode kode tersebut sehingga menjadi seperti ini:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
Tulisan "Read More....." itu bisa kamu rubah, misalnya jadi "Baca Selengkapnya".
5. Simpan hasil pengeditan.
6. Kemudian pilih menu Setting lalu pilih Formatting
7. Pada kotak Post Template isikan kode berikut:
<span class="fullpost">
</span>
8. Kemudian Simpan.
9. Ketika memposting, kan disana ada 2 tab pilihan tuh, yang "Compose" dan "Edit Html", Nha km pilih Yang "Edit HTML", Maka secara otomatis akan tampak kode seperti berikut :
<span class="fullpost">
</span>
10. Letakkan abstraksi posting atau artikel yang akan ditampilkan dihalama utama (sebelum tulisan "Redmore") diatas kode ini : <span class="fullpost"> sementara sisanya yaitu keseluruhan posting letakkan di antara kode <span class="fullpost"> dan </span>
11. Ini yang paling penting diantara semua proses diatas yaitu ..... Selesai..... he..he..he.. :D
Selamat Mencoba...
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
</span>
</span>



Tidak ada komentar:
Posting Komentar